Unveiling TikTok Advertising Secrets
Explore the latest trends and insights in TikTok advertising.
Color Your World: Why Your Website's Palette Matters
Discover how the right color palette can transform your website’s impact and captivate your audience. Unleash your creativity today!
The Psychology of Color: How It Influences User Experience on Your Website
Color plays a pivotal role in shaping user experience on your website. Understanding the psychology of color can help you create an emotional connection with your audience. For instance, research has shown that colors can evoke specific feelings and reactions; red often signifies excitement or urgency, while blue can convey trustworthiness and calm. By strategically selecting colors for your brand and website design, you can influence how users perceive your content and interact with your site.
Moreover, the use of color can guide user behavior and decision-making. Implementing contrasting colors for call-to-action buttons ensures they stand out, encouraging users to engage with them. Consider the following points when designing your website:
- Use warm colors for energetic or action-oriented content.
- Incorporate cool colors to promote relaxation or focus.
- Ensure accessibility by providing sufficient color contrast.

Choosing the Right Color Scheme: Tips for Creating a Cohesive Website Palette
Choosing the right color scheme for your website is crucial in creating a cohesive and visually appealing experience for your visitors. A well-designed color palette not only captures attention but also conveys the right emotional tone of your brand. Start by considering your target audience and the message you want to communicate. For example, if you’re running a wellness blog, soft, calming colors like greens and blues can evoke feelings of tranquility. Conduct research on color psychology to understand how different hues affect perception and behavior, helping you to select a palette that resonates with your audience.
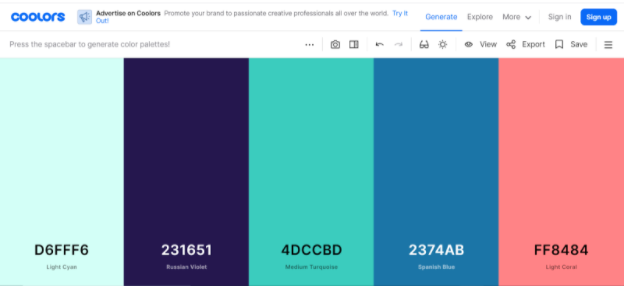
Once you have a basic idea of your color palette, it's essential to create harmony among your chosen colors. A good practice is to follow the 60-30-10 rule, where 60% of your design is dominated by a primary color, 30% is a secondary color, and 10% is an accent color. This balance helps to maintain visual interest without overwhelming the viewer. Furthermore, utilize tools like Adobe Color or Coolors to experiment with different combinations and visualize how they interact. Remember, consistency is key; ensure that your color scheme is used uniformly across all web pages to foster a professional and well-coordinated appearance.
Color Accessibility: Why a Diverse Palette Matters for All Users
Color accessibility is a critical aspect of web design that ensures all users can engage with content effectively, regardless of their individual visual capabilities. The use of a Diverse Palette is not just about aesthetics; it plays a vital role in enhancing usability and comprehension. By employing various colors that account for color blindness and low vision, designers can create a more inclusive experience. For instance, using colors with sufficient contrast can help users distinguish between elements seamlessly, while adopting patterns or textures alongside color can provide additional cues for navigation.
Moreover, a Diverse Palette positively impacts user engagement and satisfaction. When designers prioritize color accessibility, they also promote a sense of belonging and respect for all users. This approach can lead to increased trust and usage of web-based services. To implement this effectively, consider following these steps:
- Test color combinations for contrast ratios.
- Incorporate patterns or labels to supplement colors.
- Gather feedback from diverse user groups.