Unveiling TikTok Advertising Secrets
Explore the latest trends and insights in TikTok advertising.
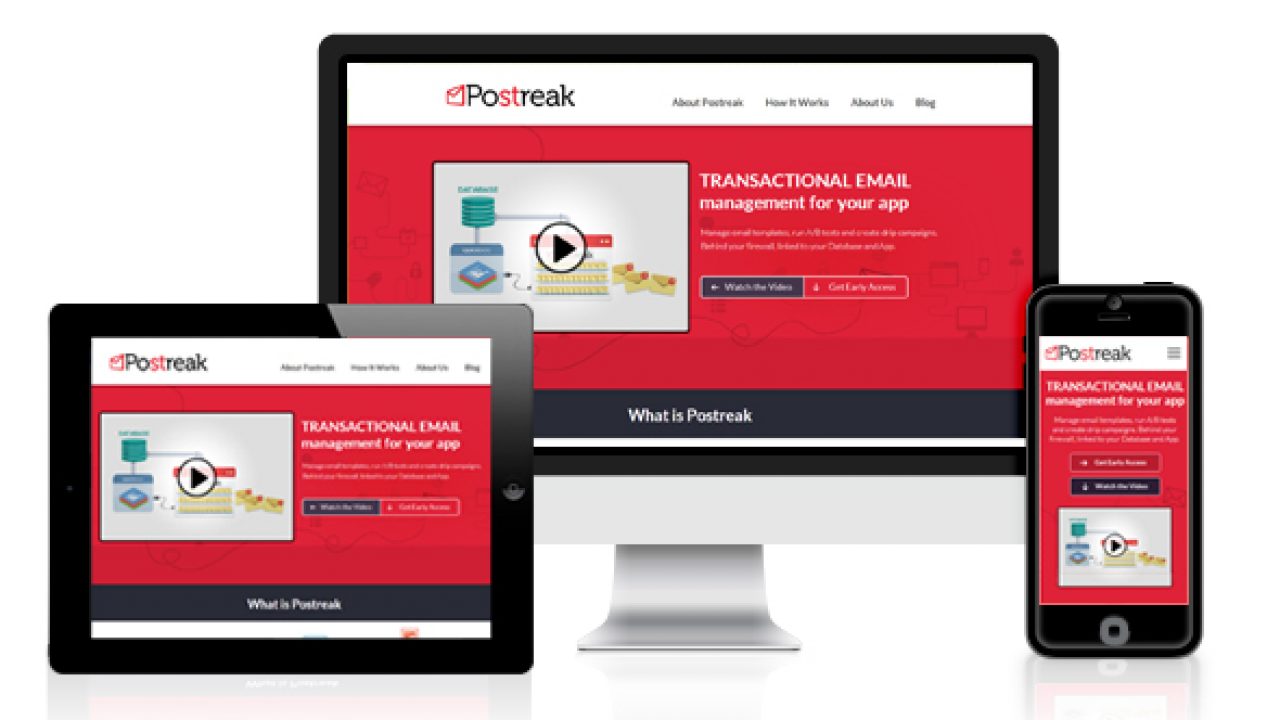
Responsive Web Design That Fits Like a Glove
Discover the secret to flawless responsive web design that adapts perfectly to any screen. Transform your site and captivate your audience today!
Understanding the Principles of Responsive Web Design
Responsive Web Design (RWD) is a critical approach to web development that ensures websites function effectively across a variety of devices and screen sizes. The primary principle of responsive design is fluid grids, which allows the layout of a web page to adapt to the screen size by using percentages rather than fixed measurements. This enables elements on the page to resize and rearrange seamlessly, creating an optimal user experience whether users access the site from a desktop computer, tablet, or smartphone.
Another fundamental principle of Responsive Web Design is media queries. These are CSS techniques that apply different styling rules based on the characteristics of the user's device, particularly the screen width. By defining specific breakpoints, designers can create tailored layouts that enhance usability and accessibility. Additionally, incorporating flexible images and scalable typography further aids in achieving a harmonious design that maintains aesthetic appeal and functionality across diverse platforms.

Top 5 Benefits of Implementing Responsive Design for Your Website
In today's digital landscape, the importance of implementing responsive design for your website cannot be overstated. With the increasing use of smartphones and tablets, a responsive design ensures that your website looks and functions seamlessly across all devices. This adaptability not only enhances user experience but also optimizes your site for search engines, as Google prioritizes mobile-friendly websites in its rankings. By adopting a responsive design, you can significantly reduce bounce rates, keeping visitors engaged for longer periods of time.
Moreover, a responsive design can save you time and resources in the long run. Instead of maintaining separate websites for desktop and mobile users, a single responsive site allows for easier updates and management. This streamlined approach helps you to allocate resources more efficiently, letting you focus on creating quality content and improving site performance. As a result, you can enhance usability and ultimately boost conversion rates, making responsive design a smart investment for your online presence.
How to Test and Optimize Your Responsive Web Design for All Devices
Testing and optimizing your responsive web design is crucial in today's multi-device landscape. Start by using a variety of testing tools, such as Google’s Mobile-Friendly Test and browser developer tools, to check how your site performs across different screen sizes. Additionally, consider manually testing on multiple devices—smartphones, tablets, and desktops—to experience firsthand the usability and functionality of your design. Pay close attention to load times and user interactions, ensuring that buttons and links are easily clickable and that text is legible without the need for zooming.
Next, collect data on user behavior to identify any areas that need improvement. Use analytics tools to assess how visitors engage with your site on different devices. Set up A/B testing to compare different layouts and features, helping you to determine what resonates best with your audience. After gathering insights, make necessary adjustments by optimizing images, minimizing redirects, and ensuring that your design elements adapt seamlessly to various screen sizes. Remember, the goal of responsive web design is to provide a consistent and positive user experience, regardless of the device being used.