Unveiling TikTok Advertising Secrets
Explore the latest trends and insights in TikTok advertising.
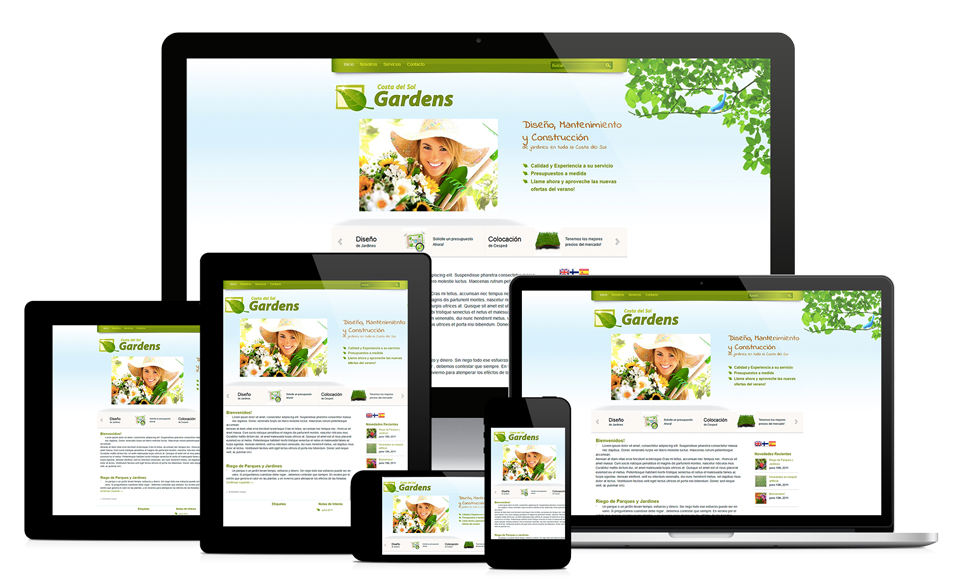
Responsive Web Design: Where Pixels Meet Possibility
Unlock the secrets of responsive web design and discover how pixels can transform your online presence into endless possibilities!
Understanding the Foundations of Responsive Web Design
Responsive web design (RWD) is an approach that ensures a seamless experience across various devices and screen sizes. By utilizing fluid grids, flexible images, and media queries, designers can create websites that adapt to the user's device, whether it be a smartphone, tablet, or desktop. The core principle of RWD is to allow a single design to fluidly change based on the viewport size, enabling easy navigation and readability without sacrificing content.
To achieve effective responsive design, it is essential to understand the three fundamental components: fluid grids, flexible media, and adaptable layouts. Fluid grids use relative size units, such as percentages, instead of fixed measurements. This approach allows elements to resize proportionally as the browser window changes. Flexible media encompasses images, videos, and other multimedia elements that scale to fit the screen. Lastly, media queries provide the capability to apply different styles based on device characteristics, thus enhancing the responsiveness of the layout.

Top 10 Benefits of Implementing Responsive Web Design
In today's digital landscape, responsive web design has become a necessity rather than a choice. One of the primary benefits is that it enhances user experience across various devices. With a responsive website, content automatically adjusts to fit the screen size, whether it's a smartphone, tablet, or desktop. This adaptability leads to a lower bounce rate, as visitors are more likely to stay on a site that's easy to navigate and visually appealing. Moreover, search engines favor mobile-friendly websites, improving your site's visibility in search results.
Another significant advantage of implementing responsive web design is cost-effectiveness. Instead of designing multiple versions of a website for different devices, a single responsive site suffices. This approach reduces development and maintenance costs while providing a consistent brand experience across all platforms. Additionally, as more users access the web via mobile devices, a responsive design ensures that your site remains relevant and competitive in the rapidly evolving digital environment.
How to Optimize Your Site for Different Devices: A Guide to Responsive Web Design
In today's digital landscape, optimizing your site for different devices has become essential for enhancing user experience and improving SEO. Responsive web design is a technique that ensures your website adapts seamlessly to various screen sizes, from smartphones to tablets and desktops. To achieve this, start by using a flexible grid layout that automatically adjusts element sizes based on the user's screen dimensions. Additionally, incorporate media queries in your CSS, which allow you to apply specific styles depending on the device's characteristics, making your content easily readable on all platforms.
Another crucial aspect of responsive web design is optimizing images and multimedia. Use responsive images that can scale to fit different screens without losing quality, which not only improves load times but also reduces data consumption for mobile users. Implementing techniques like lazy loading can further enhance performance by loading images only when they enter the viewport. Finally, always prioritize usability by ensuring that buttons and links are large enough to be tapped easily on touch screens, thereby creating a more intuitive experience for your audience.