Unveiling TikTok Advertising Secrets
Explore the latest trends and insights in TikTok advertising.
Responsive Web Design: Because Your Website Shouldn't Break a Sweat
Transform your website with responsive design and ensure it shines on all devices. No more stress—make it sleek and user-friendly!
What is Responsive Web Design and Why Is It Essential for Your Business?
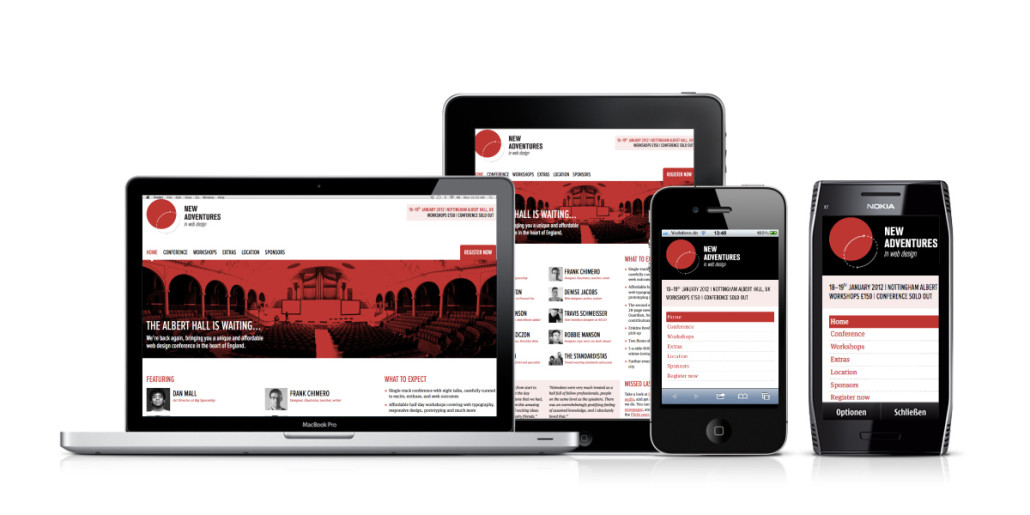
Responsive Web Design is an approach that ensures a website's layout adapts seamlessly to various screen sizes and devices. This methodology employs flexible grids, images, and CSS media queries to create an optimal viewing experience across desktops, tablets, and mobile phones. With the increasing use of smartphones for browsing the web, having a site that looks great and functions well on every device is no longer just an option; it's a necessity. A responsive design improves usability and accessibility, enhancing the overall experience for your visitors.
In today's digital landscape, responsive web design is essential for your business for several reasons. Firstly, it enhances your site's SEO value, as search engines favor mobile-friendly designs, which can lead to higher rankings and increased traffic. Secondly, a responsive site can significantly improve your conversion rates by providing a consistent experience that encourages user engagement. Lastly, investing in a responsive design can save you time and money in the long run by eliminating the need to create separate mobile sites. In summary, adopting responsive web design is crucial for staying competitive and meeting the evolving expectations of your audience.

Top 5 Benefits of Implementing Responsive Web Design
In today's digital landscape, implementing responsive web design is crucial for ensuring a seamless user experience across various devices. One of the top benefits is increased mobile traffic. With the rising use of smartphones and tablets, having a website that adjusts to different screen sizes can significantly improve accessibility. According to statistics, over half of web traffic now comes from mobile devices, so neglecting responsive design could mean missing out on a considerable audience.
Another critical advantage of responsive web design is its positive impact on SEO performance. Search engines, like Google, prioritize websites that offer mobile-friendly experiences, often ranking them higher in search results. This means that by adopting a responsive design strategy, you not only enhance user experience but also improve your visibility online. Additionally, it reduces the need for separate mobile sites, consolidating your SEO efforts into one comprehensive site.
How to Test and Optimize Your Website for All Devices
In today's digital landscape, ensuring that your website is optimized for all devices is essential for reaching a broader audience. Start by conducting a responsive design audit to assess how your site appears on various screen sizes, including desktops, tablets, and smartphones. Utilize tools such as Google's Mobile-Friendly Test to identify areas that require improvement. Make sure to check critical elements such as navigation, load times, and image scaling, as these factors play a pivotal role in user experience across devices.
Once you've identified the areas that need enhancement, implement responsive web design techniques to ensure that your website adapts seamlessly to different screen sizes. This includes using flexible grids, fluid images, and CSS media queries. Additionally, to further optimize your site, prioritize loading speed by compressing images and leveraging browser caching. Regularly test your site using various devices and browsers to address any discrepancies and continue improving the overall user experience, ultimately leading to higher engagement and lower bounce rates.