Unveiling TikTok Advertising Secrets
Explore the latest trends and insights in TikTok advertising.
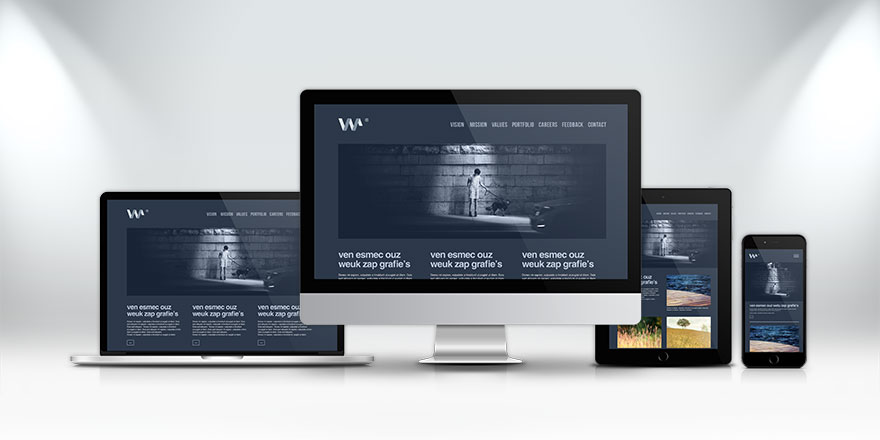
Responsive Web Design: Because Your Website Shouldn't Have a Mood Swing
Transform your website with responsive design—no more mood swings! Discover the secrets to a seamless user experience that dazzles!
What is Responsive Web Design and Why is it Important?
Responsive Web Design (RWD) is an approach to web design that ensures websites render well across a variety of devices and window sizes. This means that whether a user is accessing a website on a desktop, tablet, or smartphone, the layout, images, and content will adapt seamlessly to provide an optimal viewing experience. By using flexible grids, layouts, and CSS media queries, designers can create fluid and dynamic pages that maintain usability and aesthetics, allowing businesses to reach a wider audience.
The importance of Responsive Web Design cannot be overstated in today's digital landscape. With the increasing prevalence of mobile device usage, a website that does not offer a responsive design risks losing potential customers and impacting its search engine rankings. Search engines like Google prioritize mobile-friendly sites, so having a responsive design is not just about user experience; it's also crucial for SEO. A well-designed responsive site improves load times and reduces bounce rates, ultimately leading to higher conversions and customer satisfaction.

The Key Principles of Responsive Web Design: A Comprehensive Guide
Responsive web design is a critical aspect of modern web development, enabling websites to adapt seamlessly to various screen sizes and devices. The primary objective is to provide an optimal viewing experience, ensuring that content looks great on desktops, tablets, and smartphones alike. To achieve this, developers must adhere to key principles such as fluid grids, flexible images, and CSS media queries. By utilizing these techniques, web designers can create layouts that adjust proportionally to the screen, thereby enhancing usability and accessibility for all users.
Moreover, prioritizing responsive design offers significant advantages for search engine optimization (SEO). Google has increasingly favored mobile-friendly websites in its ranking algorithms, meaning a robust responsive design can positively impact your site's visibility in search results. To implement best practices, always test your designs across multiple devices and screen orientations, ensure text is legible without zooming, and create touch-friendly buttons. By embracing these key principles of responsive web design, you not only improve user experience but also bolster your site's overall performance in search engines.
How to Test Your Website's Responsiveness Across Different Devices
Testing your website's responsiveness is crucial to ensure that it provides an optimal user experience across various devices. Start by using online tools like Google's Mobile-Friendly Test or BrowserStack to quickly assess how your site performs on different screen sizes. These tools simulate various devices and allow you to see how your content adapts. Additionally, manually resizing your browser window can also give you a visual representation of how elements shift as the screen size changes. This step is essential for identifying layout issues that could affect usability.
After identifying the responsiveness of your website, it is important to run a series of tests across different devices including smartphones, tablets, and desktops. Create a checklist to ensure you cover the following:
- Loading speed on mobile connections
- Navigation ease on touch screens
- Readability of text without zooming
- Overall aesthetic appeal
By thoroughly testing these aspects, you can make necessary adjustments to enhance user experience, ultimately leading to improved engagement and better search engine rankings.